Oct 22, 2025
17 Inspiring Web Developer Portfolio Examples for 2025
A strong web developer portfolio is more than just a collection of projects, it’s your personal brand, your proof of skill, and your best shot at landing dream clients or jobs. Whether you’re a frontend developer, full-stack engineer, or a junior developer just starting out, a well-crafted portfolio website can instantly set you apart.
In this article, we’ll explore 17 of the best web developer portfolio examples for 2025. From minimalist designs to interactive 3D experiences, these portfolios showcase creative approaches, clean code, and smart storytelling. You’ll see how developers use modern frameworks, smooth animations, and refined layouts to highlight their technical expertise and design sense.
💡 Pro tip: Ready to build your own? Try our free Framer Portfolio Template, the easiest way to launch a professional developer portfolio without coding. Explore Templates →
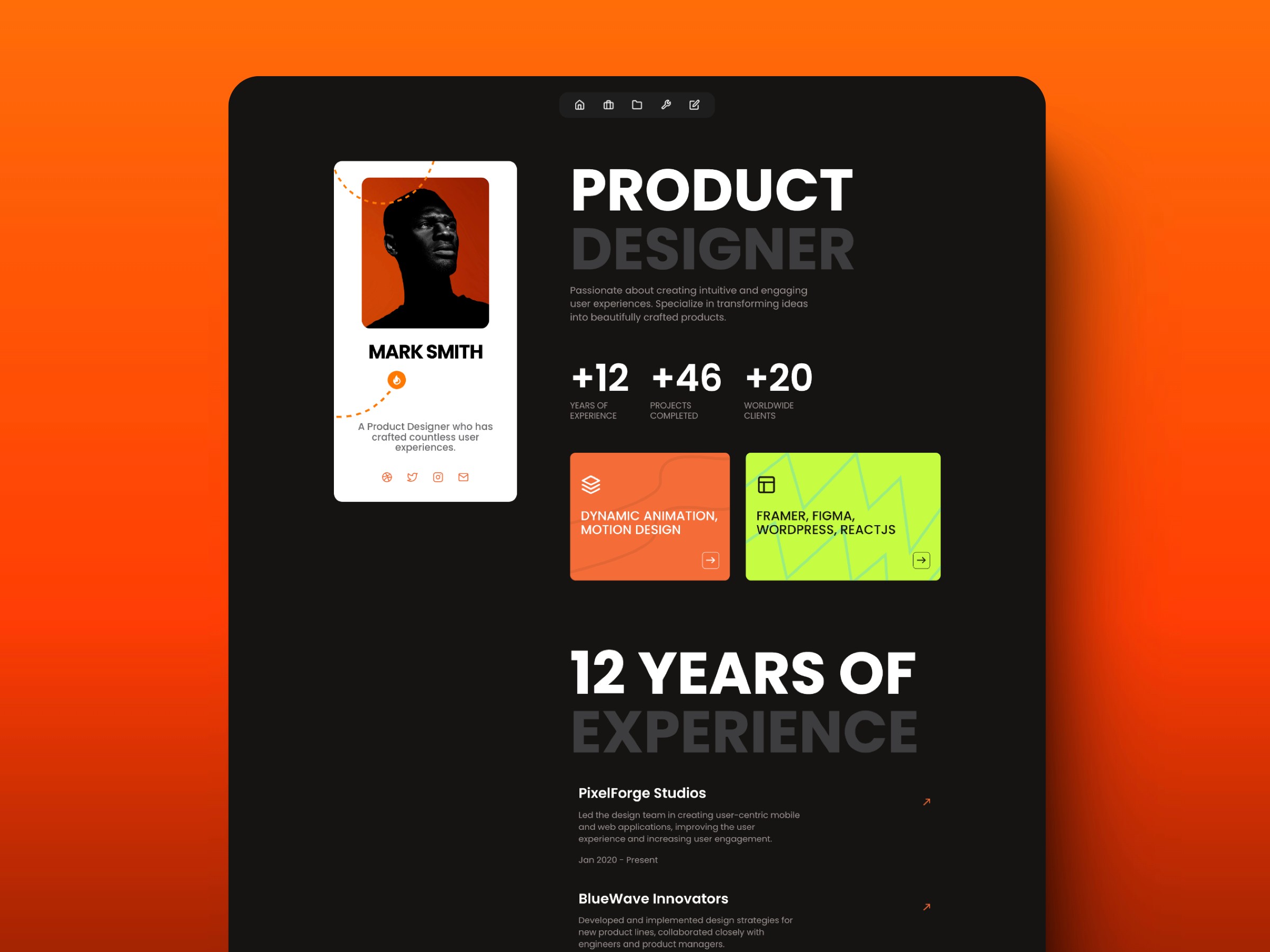
1. Mark Smith

This portfolio content highlights Mark's extensive experience, technical skills, and achievements as a product designer. It emphasizes his ability to blend technical expertise with design sensibility, The content is structured to showcase his strengths, notable projects, and the impact of his work, making it an attractive portfolio for potential clients or employers.
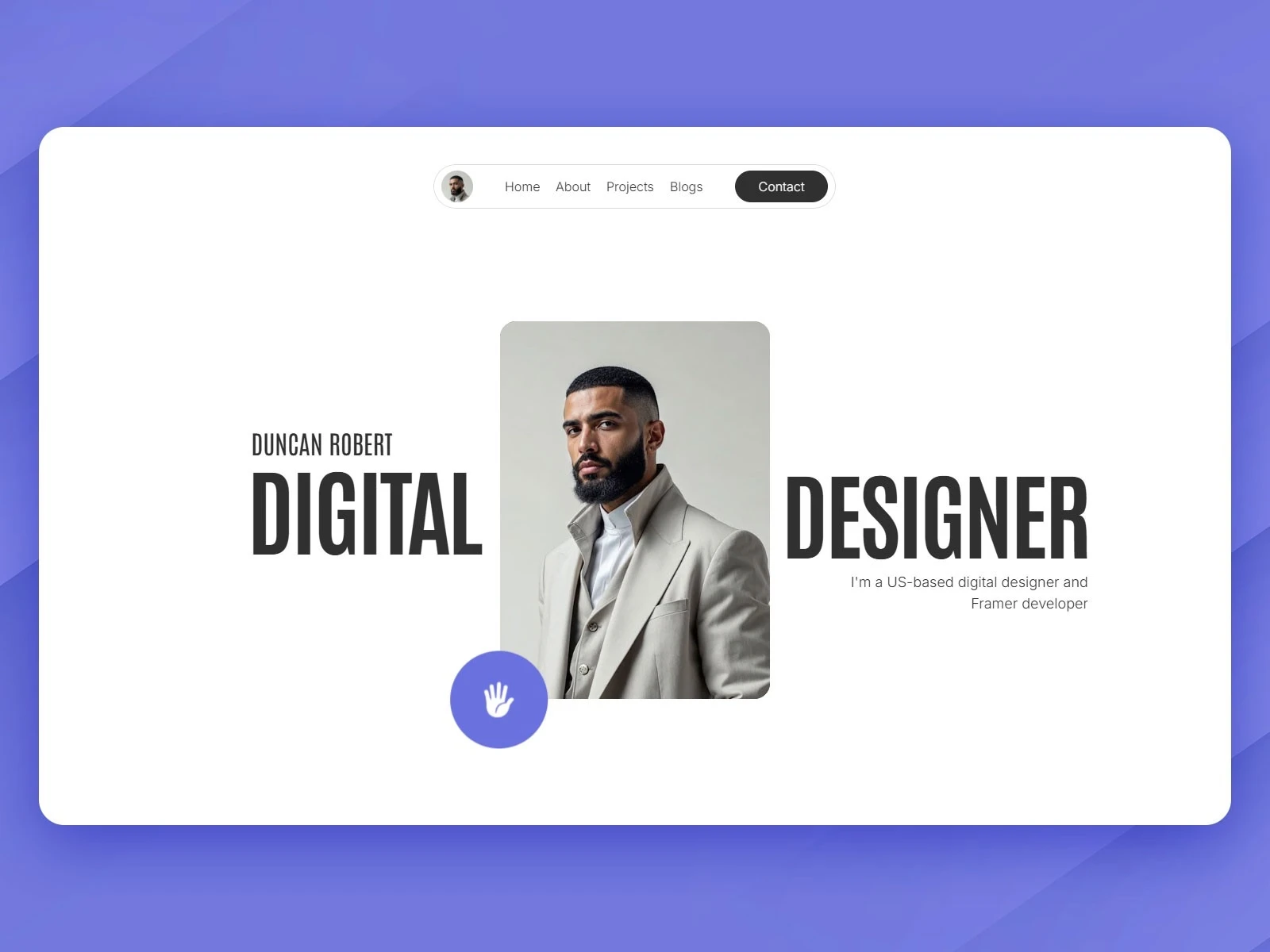
2. Portavia

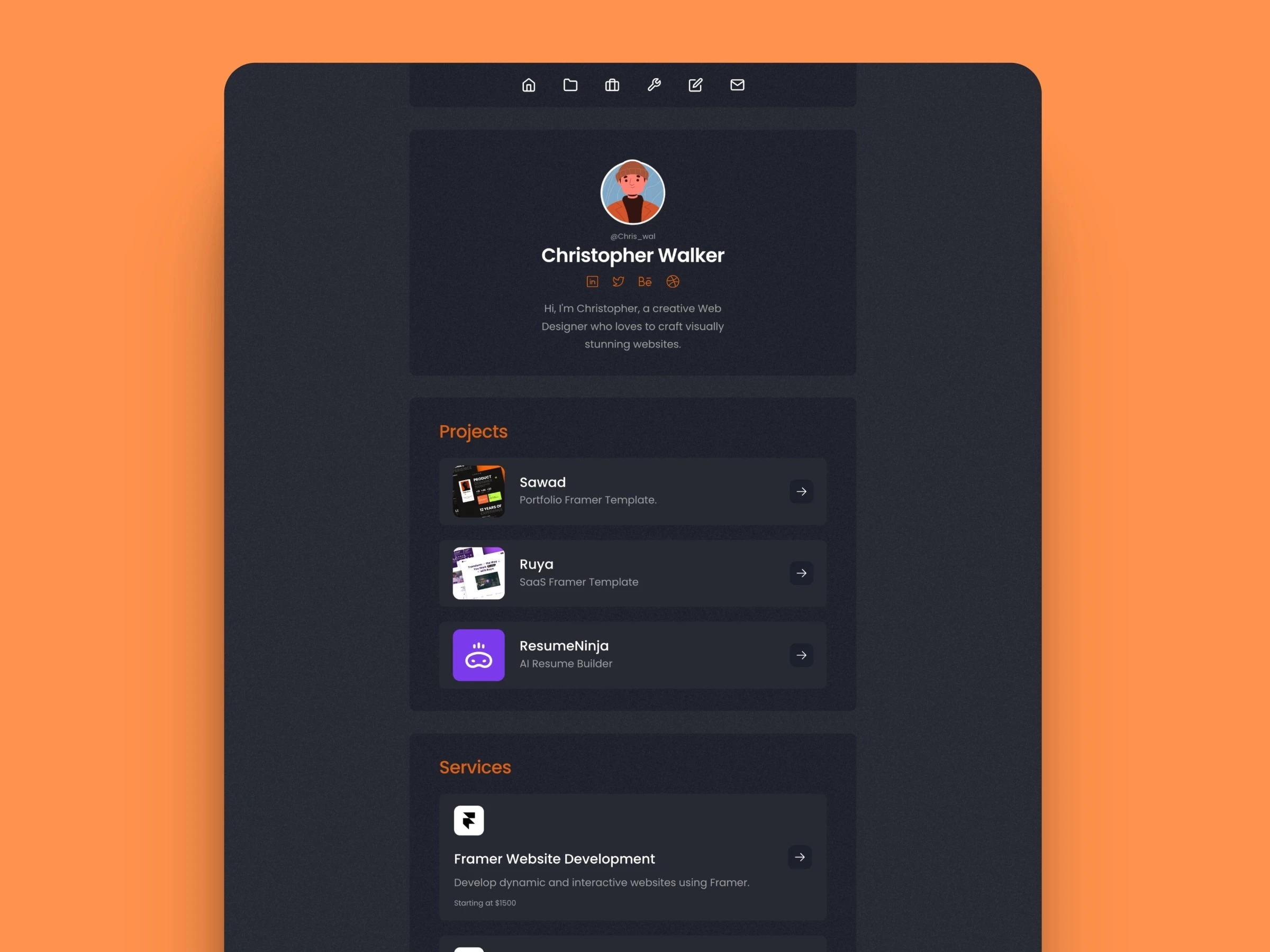
Portavia’s portfolio showcases a professional digital designer’s personal website built with Framer. The site features a clean navigation structure with clear sections for About, Projects, and Contact, making it easy to explore work highlights and skills. It emphasizes well‑structured project showcases alongside concise service descriptions, combining visual design and storytelling to present a cohesive and polished portfolio experience.
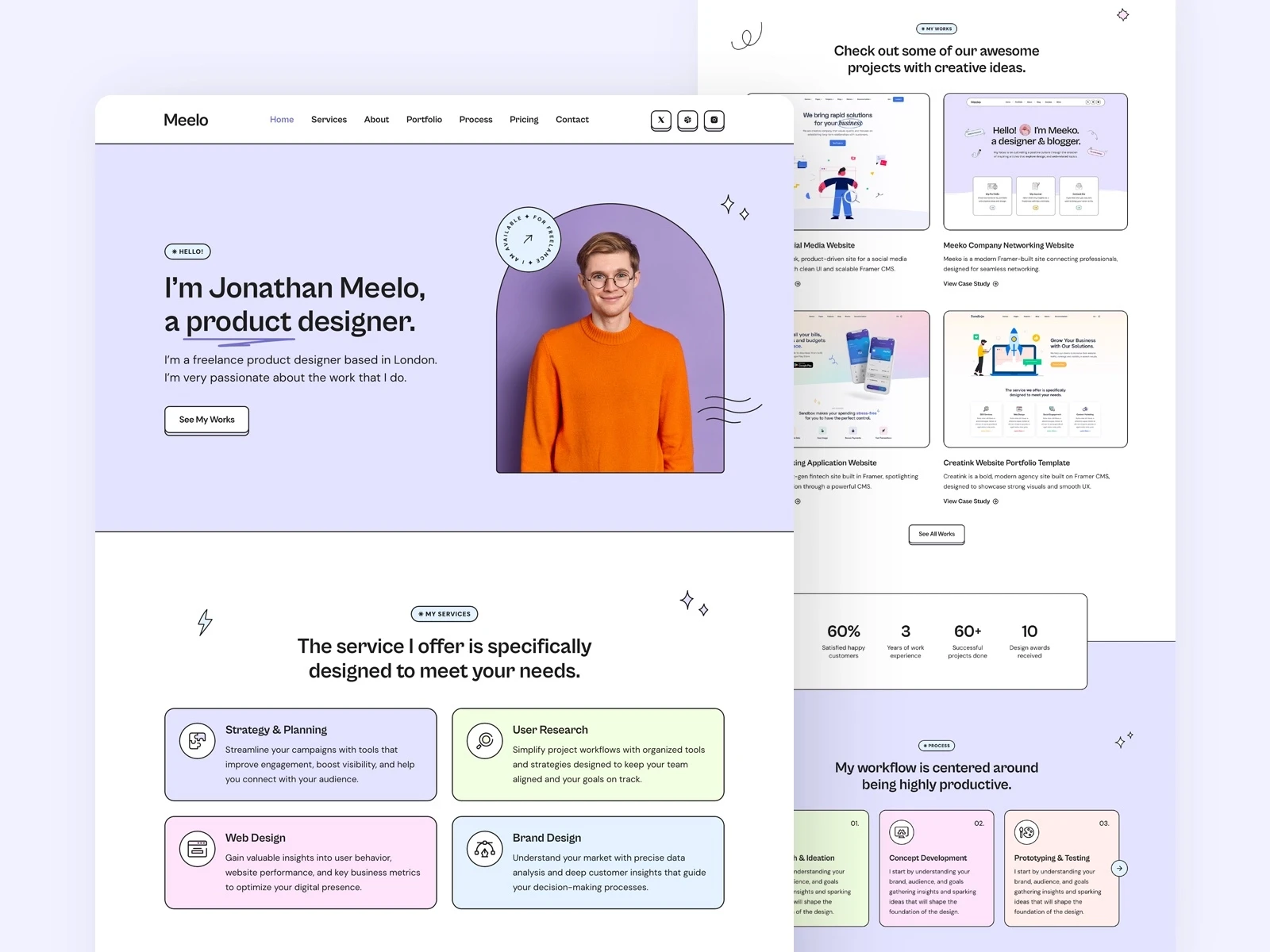
3. Meelo

Meelo’s portfolio showcases a sleek and modern personal website built with Framer. The design features a clean hero section with bold typography and a structured project grid that highlights key work at a glance. With smooth scrolling, clear section hierarchy, and minimalist aesthetics, the portfolio creates a refined presentation of creative projects and personal branding.
4. Luzia

Luzia’s portfolio features a clean, minimalist design built with Framer that elegantly showcases creative work. The site uses a structured layout and refined typography to highlight projects, case studies, and visual details with clarity. Smooth interactions and a balanced use of whitespace create a polished, professional portfolio presentation.
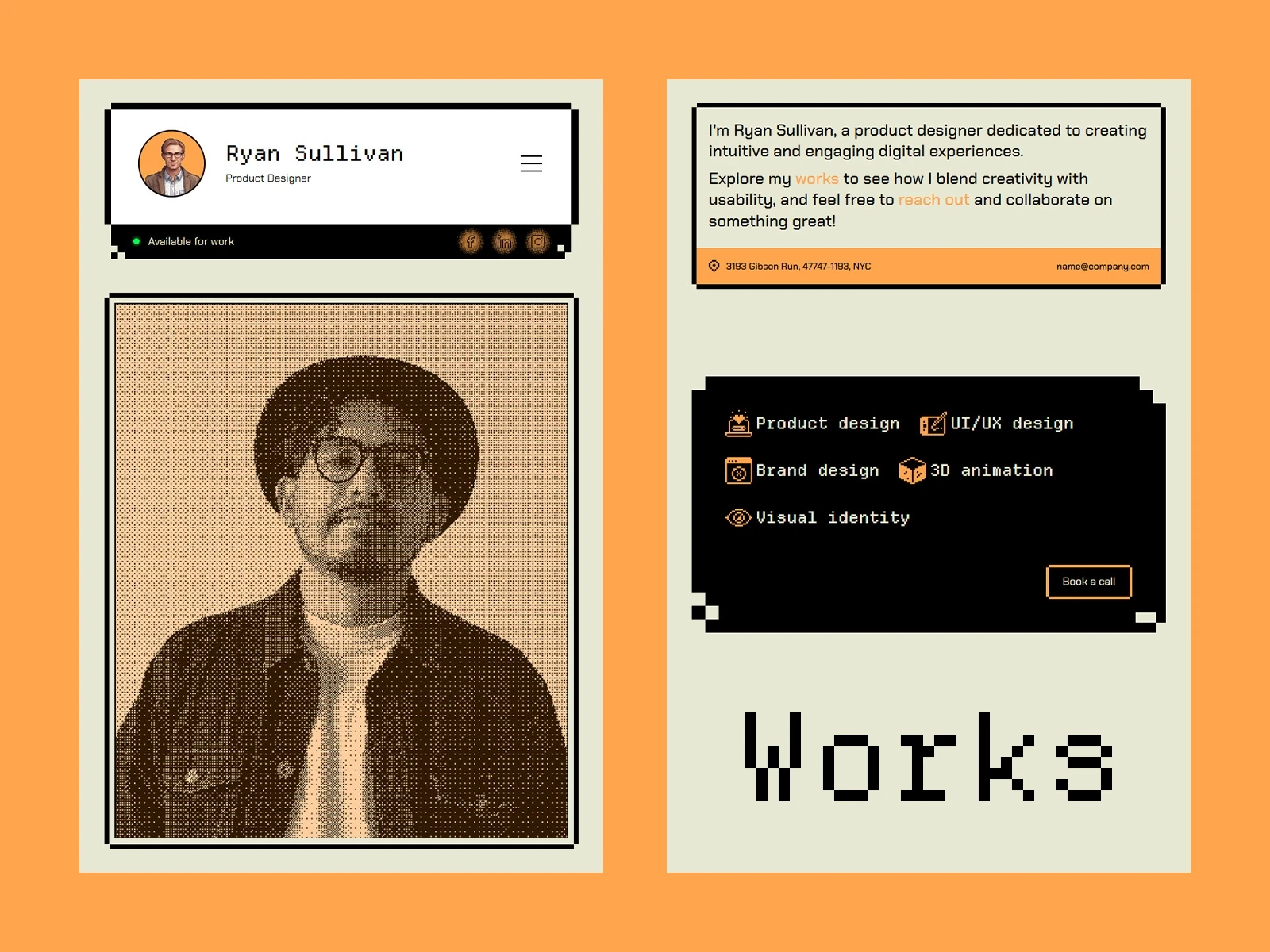
5. Ryan Sulliva

Ryan Sullivan’s portfolio template features a bold, modern layout built with Framer that emphasizes creative work and personal branding. The site opens with a strong hero section and transitions into well‑organized project showcases, combining visuals and concise descriptions to highlight skills and design thinking. Clean navigation, smooth interactions, and balanced typography create a polished and engaging portfolio presentation.
6. Core

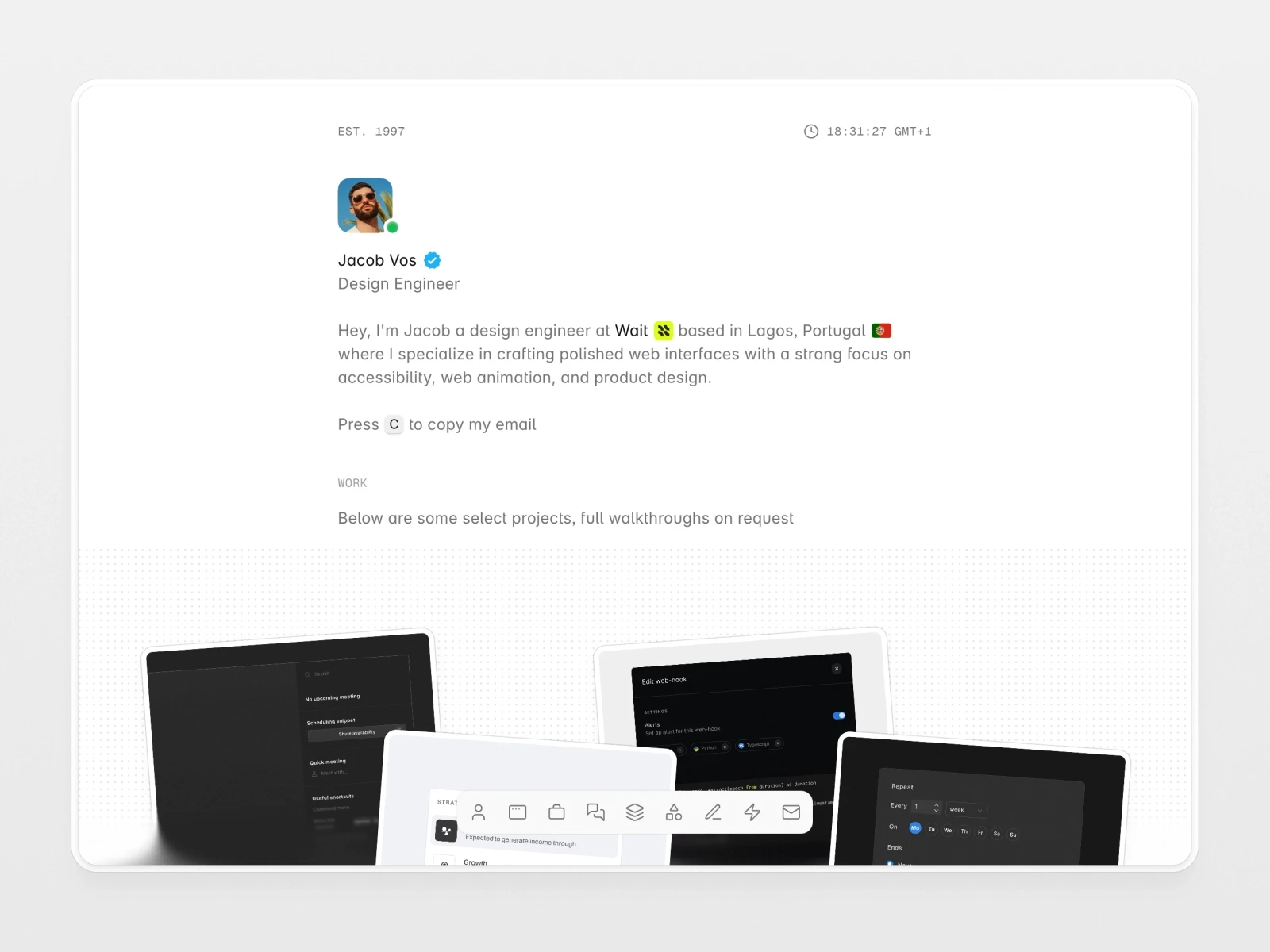
Core’s engineer portfolio presents a clean and minimalist personal website showcasing a designer and engineer’s professional work. The layout highlights key projects, experience details, and testimonials with clear structure and polished typography. Smooth navigation and a straightforward presentation emphasize expertise in web interface design and product engineering, creating a compelling portfolio built with Framer.
💡 Build Your Own Portfolio Instantly
Save time and create a professional developer website with our Framer Portfolio Templates, used by 200+ creators. Try Free Template →
7. Stabraq

Stabraq’s junior web developer portfolio is a clean and modern portfolio website built with Framer. It features a minimal layout, strong typography, and subtle animations that highlight projects clearly. Smooth transitions and responsive sections create a polished and professional browsing experience, demonstrating a refined use of Framer’s capabilities.
8. Adam Hartwig

Adam Hartwig's web developer portfolio stands out as an experimental and playful showcase of his skills. His website demonstrates innovative use of HTML5, CSS3, and JavaScript to create a visually engaging experience.
Adam Hartwig's portfolio design
The design features a single-page layout that utilizes deep linking and the History API, allowing for seamless navigation without the need for hashes. This approach creates a smooth, app-like experience for visitors exploring his work.
Adam Hartwig's color palette
Hartwig's portfolio employs a dynamic color scheme that changes as users interact with the site. These color transitions contribute to the playful and engaging nature of the portfolio, keeping visitors intrigued as they explore his projects.
Adam Hartwig's engaging animations
The website showcases Hartwig's expertise in custom animations, utilizing CSS3 and 3D effects where possible. He implements a tiered animation system, ensuring optimal performance across various devices and browsers. This approach demonstrates his commitment to creating responsive and accessible web experiences.
9. Charles Bruyerre

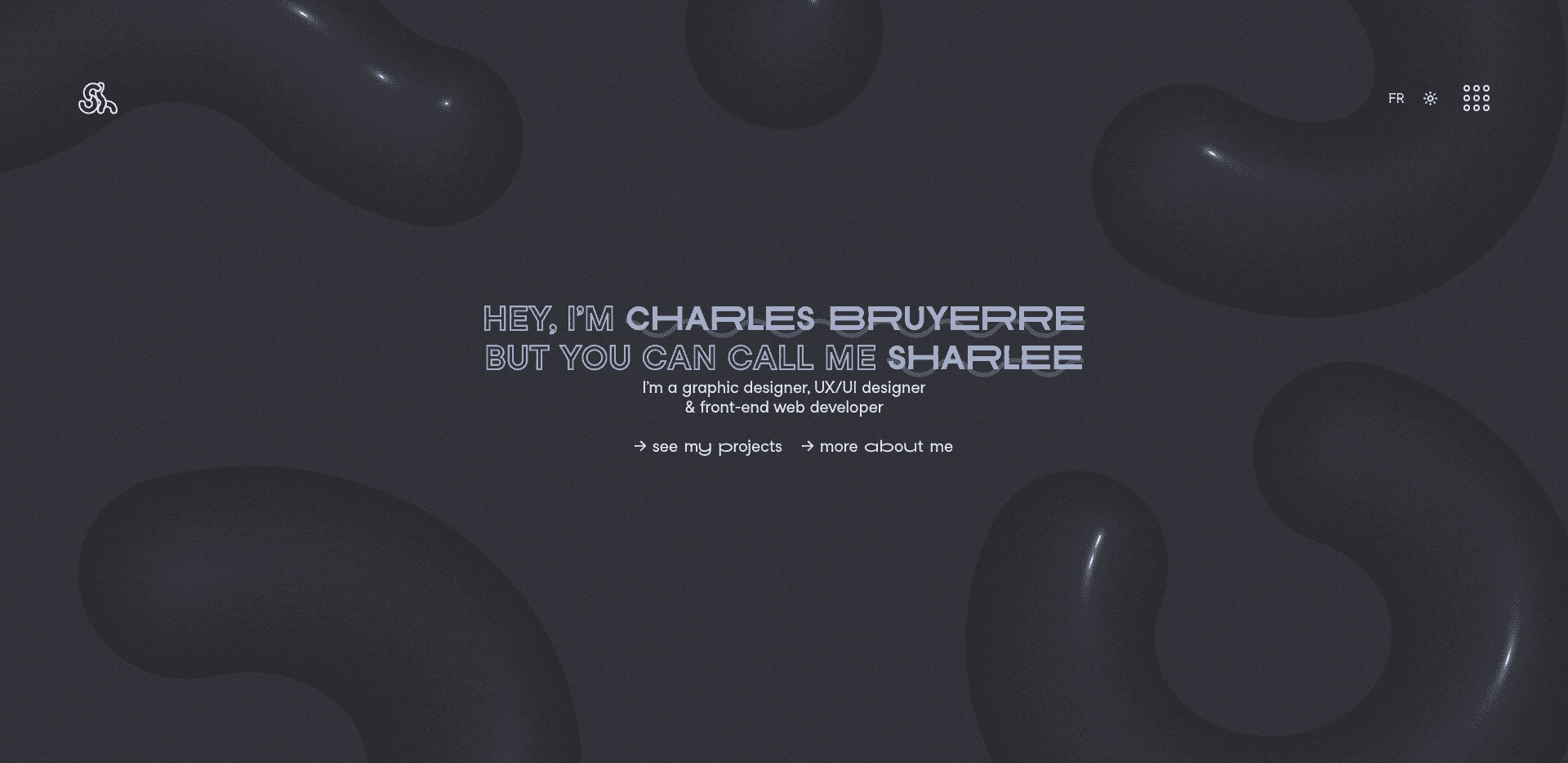
Charles Bruyerre's portfolio stands out as an impressive example of a frontend developer portfolio. His website showcases a blend of creativity and technical skill, making it a standout among front-end developer portfolios.
Charles Bruyerre's portfolio design
The design of Bruyerre's website captures attention immediately with its innovative approach. It features custom animations that engage visitors and highlight his frontend development skills. The layout is clean and intuitive, allowing for easy navigation through his projects and accomplishments.
Charles Bruyerre's unique features
What sets Bruyerre's portfolio apart are the interactive elements and 3D components. These features demonstrate his proficiency in creating immersive web experiences. His project details are presented in a way that effectively showcases his coding expertise and problem-solving abilities.
10. Lars Olson

Lars Olson's game developer portfolio showcases a unique retro-futuristic design, transporting visitors to a 90s vision of the future. The spacey background, floating elements, and distinctive font create a playful and engaging atmosphere, demonstrating how a portfolio can be both informative and entertaining.
Lars Olson's visual elements
The portfolio features a low-fi esthetic with eye-catching visual elements. A floating pineapple and hand add a whimsical touch, while the retro-inspired typography enhances the overall theme. These elements work together to create a memorable experience for visitors exploring Olson's web development skills.
Lars Olson's project presentation
Olson effectively presents his projects and personal information through motion and interactive elements on his site. This approach not only showcases his technical abilities but also demonstrates his creativity in web design. The portfolio's unique presentation style sets it apart from more conventional game developer personal websites.
11. Brice Clain

Brice Clain's developer portfolio showcases impressive animations that captivate visitors from the moment they land on the homepage. As users scroll down, a series of engaging animations unfold, demonstrating Clain's expertise in motion design. These swift automations allow for a content-rich homepage without overwhelming viewers, creating an immersive experience.
Brice Clain's project storytelling
Clain's portfolio effectively tells the story of his work through visually appealing sections. Each project is presented as a chapter in his professional journey, highlighting challenges faced and solutions implemented. This approach gives potential clients or employers a comprehensive understanding of his web development skills and creative process.
Brice Clain's user engagement
The portfolio's design encourages user engagement through interactive elements and eye-catching visuals. Clain's use of color and typography enhances the overall user experience, guiding visitors through his projects and services as a web developer and UX/UI designer. This thoughtful approach to user engagement showcases Clain's ability to create intuitive and accessible websites.
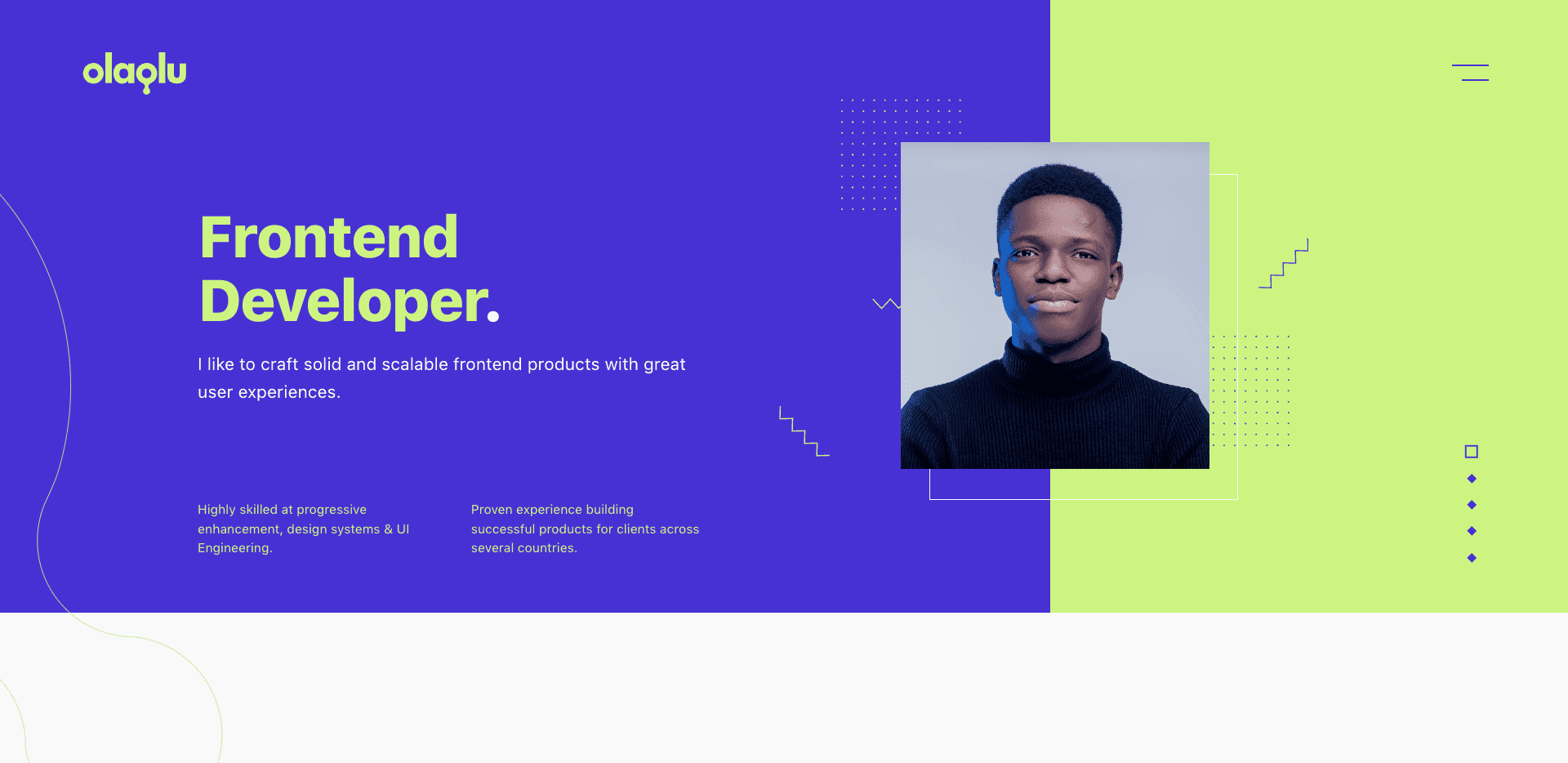
12. Olaolu Olawuyi

Olaolu Olawuyi's web developer portfolio showcases a vibrant and engaging color palette. The website utilizes a combination of bold hues to create a visually striking experience. This color scheme effectively highlights key elements and enhances user engagement, demonstrating Olawuyi's expertise in front-end development and design.
Olaolu Olawuyi's skills presentation
Olawuyi's portfolio effectively presents his web development skills through a well-organized layout. He emphasizes his expertise in JavaScript applications, progressive enhancement, and UI Engineering. The site showcases his experience building successful products for clients across several countries, highlighting his ability to deliver fast, resilient solutions optimized for scale.
Olaolu Olawuyi's contact integration
The portfolio features a seamless contact integration, allowing potential clients or employers to easily reach out. This demonstrates Olawuyi's attention to user experience and his understanding of the importance of accessibility in web development. The contact form serves as a practical example of his coding skills and commitment to creating user-friendly interfaces.
13. Adham Dannaway

Adham Dannaway's web developer portfolio showcases a clean and intuitive design that effectively highlights his skills and projects. The layout guides visitors through his work seamlessly, demonstrating his proficiency in front-end development. Dannaway's portfolio emphasizes user experience, with a focus on performance and accessibility.
Adham Dannaway's project timeline
Dannaway's portfolio features an impressive array of projects, including his work with various clients. He effectively presents his projects through a timeline view, allowing visitors to see his progression as a web developer. This approach showcases his growth and expertise in creating engaging user experiences.
Adham Dannaway's visual hierarchy
The portfolio employs a strong visual hierarchy, using color, contrast, and scale to guide visitors' attention. Dannaway's use of whitespace and grouping creates a clear structure, making it easy for potential clients or employers to navigate his work. This thoughtful approach to visual hierarchy demonstrates his understanding of effective web design principles.
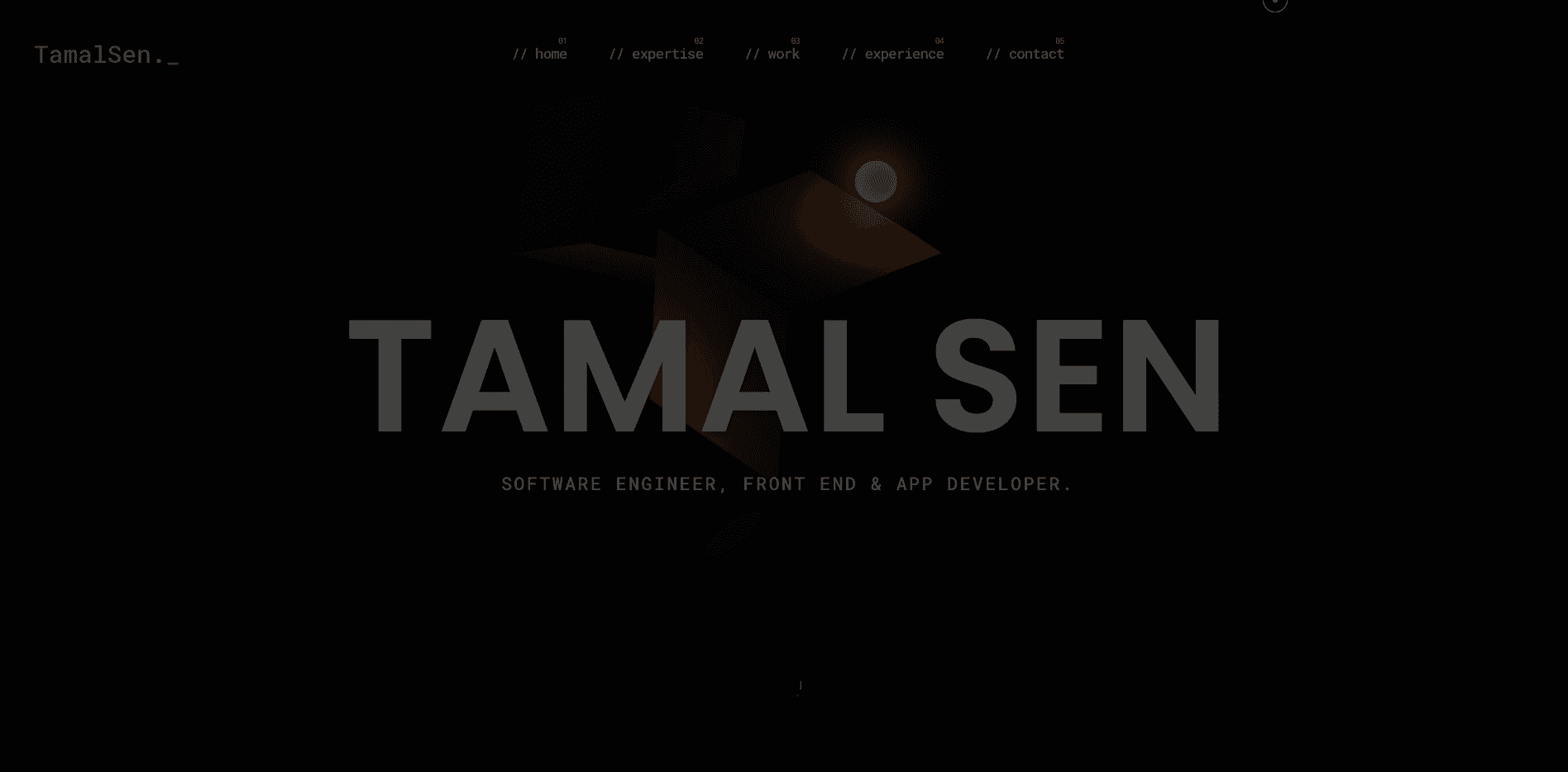
14. Tamal Sen

Tamal Sen's web developer portfolio showcases a unique design inspired by Visual Studio Code, his favorite code editor. The layout incorporates elements such as a sidebar and a similar color scheme, creating a clean and modern look that reflects his skills and passion for coding.
Tamal Sen's code-inspired elements
The portfolio features a sidebar with smooth transitions, controlled by global state for seamless animation. Sen mimicked the code editor layout to display content, providing an engaging experience for visitors. This approach demonstrates his ability to create intuitive interfaces and showcases his web development skills.
Tamal Sen's project screenshots
Sen's portfolio effectively presents his projects through a combination of live site links, GitHub repositories, and testimonials from clients. This approach allows visitors to see his code in action, assess its quality, and understand his collaborative abilities. The portfolio also includes personal projects, highlighting Sen's dedication to advancing his skills beyond professional work.
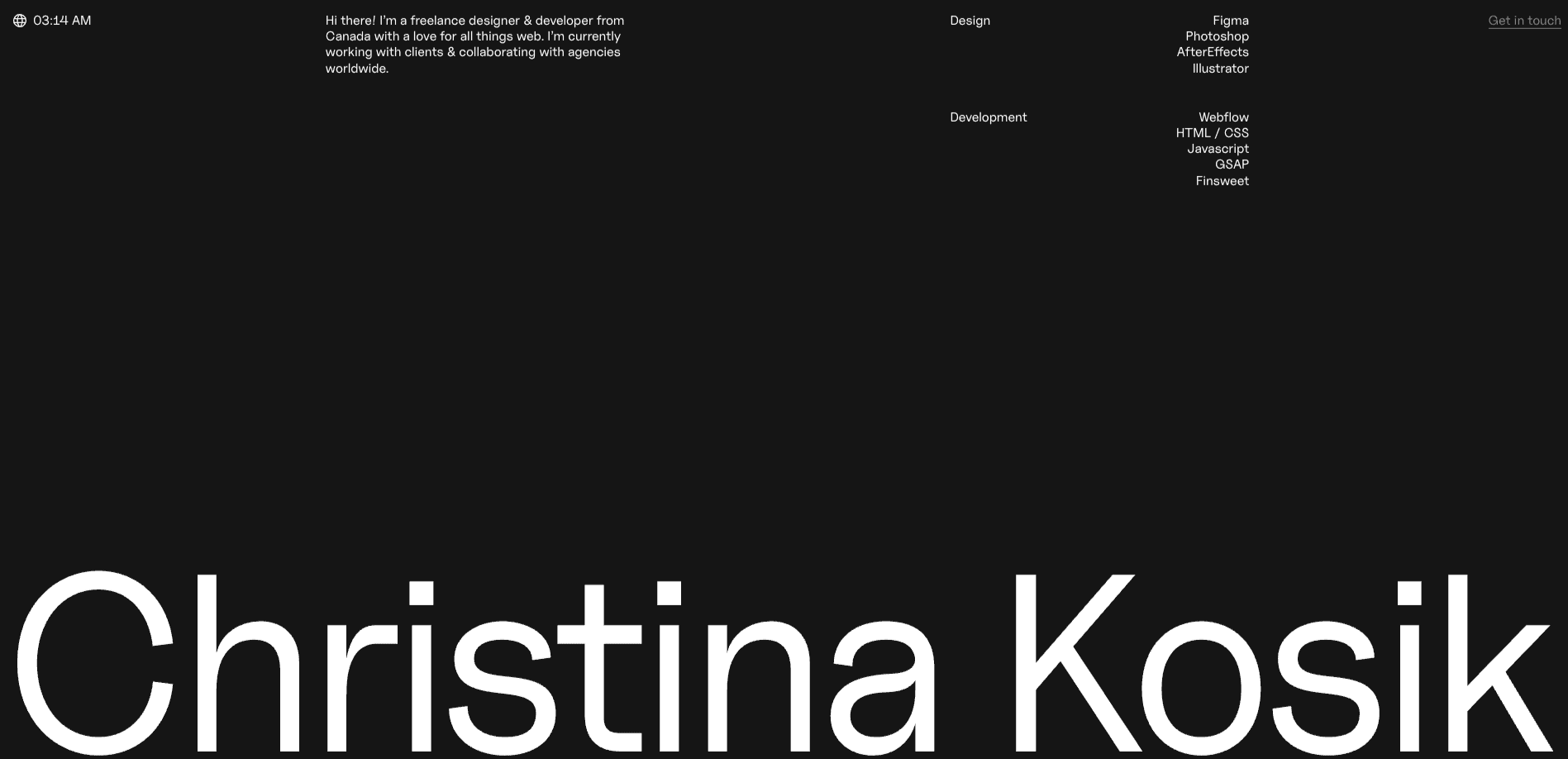
16. Christina Kosik

Christina Kosik's portfolio showcases her expertise as a freelance designer and developer from Canada. Her minimalist, dark-themed website effectively highlights her skills in both design and development. The clean layout and concise introduction emphasize her global reach, working with clients and agencies worldwide.
Christina Kosik's skill presentation
Kosik's portfolio efficiently presents her diverse skill set, ranging from design tools like Figma and Adobe Creative Suite to development technologies such as HTML/CSS, JavaScript, and Webflow. This comprehensive display of abilities demonstrates her capacity to handle both the visual and technical aspects of web projects.
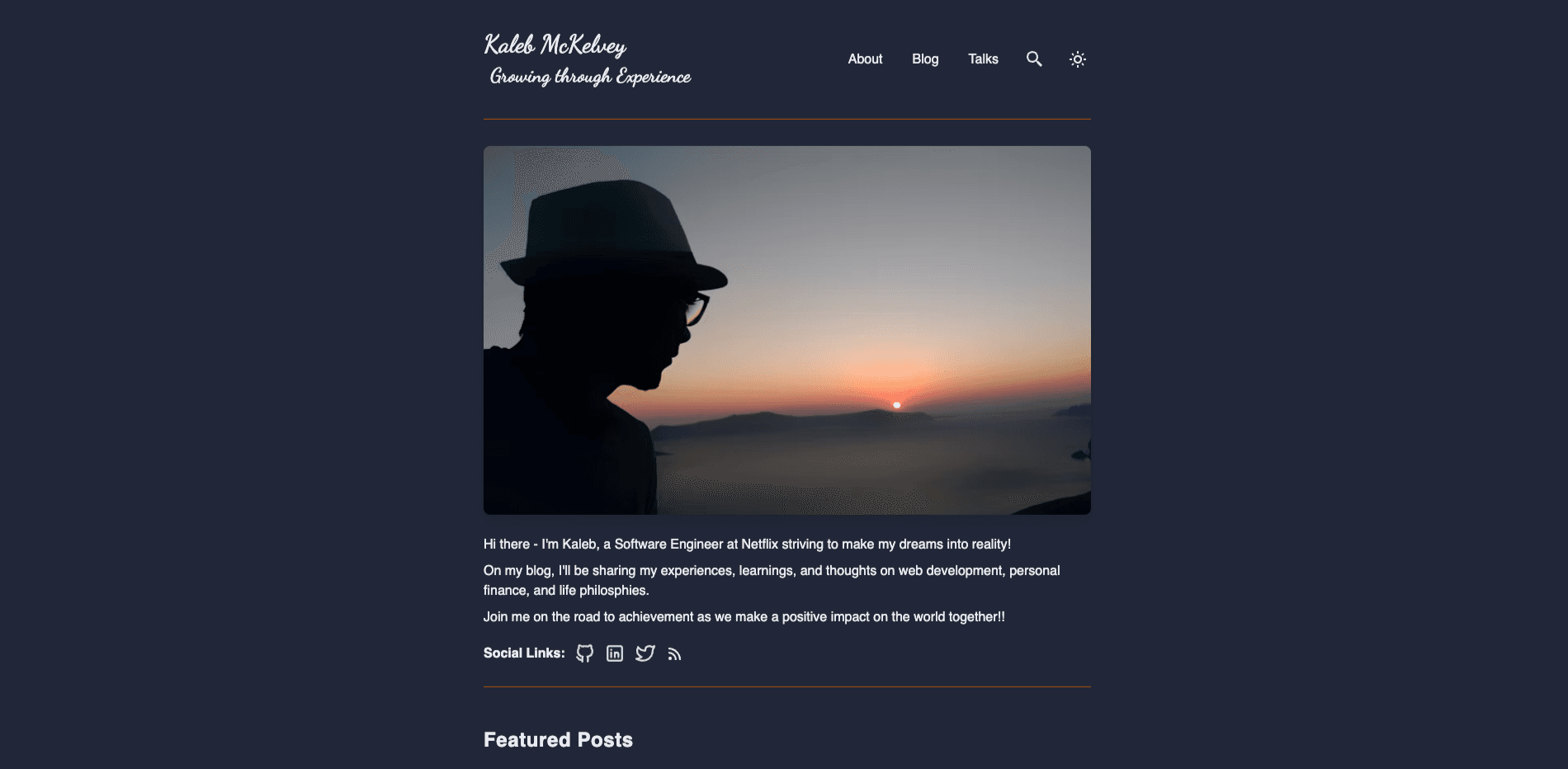
17. Kaleb McKelvey

Kaleb McKelvey's web developer portfolio showcases a modern and user-friendly design. The site emphasizes simplicity, focusing on blog posts and additional information about his background, values, and projects. This approach creates an easy-to-follow portfolio that effectively highlights his web development skills.
Kaleb McKelvey's use of Material Design
McKelvey's decision to implement Material Design principles in his portfolio demonstrates his expertise in creating visually appealing and functional websites. By utilizing component libraries, he streamlines the design and implementation process, resulting in a cohesive and professional appearance.
Kaleb McKelvey's content organization
The portfolio's content is thoughtfully organized, featuring sections dedicated to blog posts, personal information, and project showcases. This structure allows visitors to easily navigate through McKelvey's work and gain insights into his experiences as a web developer. The well-organized layout enhances the overall user experience and effectively presents his skills to potential employers or clients.
What Makes a Great Developer Portfolio in 2025
The best web developer portfolios share three key traits:
Clarity: They show what you do and why it matters in seconds.
Creativity: Subtle motion, interactive layers, or storytelling elevate your brand.
Conversion: Clear CTAs or contact options turn visitors into clients or recruiters.
Your portfolio doesn’t have to be flashy, it just needs to feel authentic, fast, and focused on outcomes.
Conclusion
These 17 web developer portfolio examples illustrate how creativity and technology merge in 2025. Whether you lean toward minimalist layouts or immersive 3D worlds, the goal remains the same, communicate your skills and personality clearly.
As the web evolves, so do expectations. Developers who combine technical depth with polished presentation are the ones who get noticed. Start with inspiration from these examples, then make your own mark using a customizable Framer portfolio template from Templyo.io.
🪄 Launch your developer portfolio today, no code, just creativity.


